Você que vive de criações visuais, o quanto você cuida da apresentação do seu trabalho?
É um erro grave negligenciar esse fator: demonstrar um design polido e bem feito é o mínimo para trabalhar como um designer, mas cuidar da apresentação desse design é um ponto crucial para se sobressair neste mercado.
Sabe como a maioria dos designers profissionais fazem isso? Utilizando mock ups.
Mock ups servem para ajudar a visualizar o seu trabalho de forma mais realista e marcante. As primeiras impressões contam bastante, e tem um mundo de diferença entre ver isto:
e isto:
Ok, ok, este mock up não está lá tããão caprichado, mas deu pra pegar a ideia certo?
Eles não são o produto final que você vai vender, mas sim uma ferramenta visual para demonstrar o seu trabalho, ajudando você e seu cliente a imaginarem como o resultado final deve ser.
Você pode montar o seu próprio mock up ou utilizar um dos muitos templates online disponibilizados online para aplicar a sua arte.
Como aplicar o seu design em um template PSD
Alguns templates vem com instruções, mas a maior parte deles segue o mesmo raciocínio: você só quer substituir as imagens padrões do PSD pelas suas próprias. Para isso você vai precisar de qualquer versão do Adobe Photoshop.
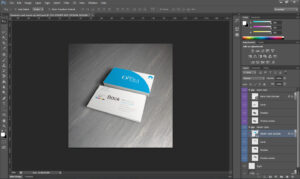
Vamos aos passos. O template utilizado será este de cartão de negócios aqui, clique na imagem para ir para a página de download do template:
Primeiro abra o arquivo de extensão PSD.
Após aberta a imagem, vá para a janela de camadas. Você vai querer achar quais as camadas que correspondem as imagens de frente e verso do cartão para que elas sejam substituídas.
 É comum essas camadas terem um nome correspondente a função delas, neste caso, elas se chamam “FRONT SIDE DESIGN” e “BACK SIDE DESIGN”, ou em português, “Design da frente” e “Design do verso” respectivamente, e estão dentro das pastas “BACKSIDE” e “FRONTSIDE”.
É comum essas camadas terem um nome correspondente a função delas, neste caso, elas se chamam “FRONT SIDE DESIGN” e “BACK SIDE DESIGN”, ou em português, “Design da frente” e “Design do verso” respectivamente, e estão dentro das pastas “BACKSIDE” e “FRONTSIDE”.
Achada qualquer uma dessas camadas, clique duas vezes na miniatura, isso vai fazer com que você possa editar aquela camada.
Substitua a arte do cartão pela sua própria, após fazer isso, vá em Arquivo > Salvar ou aperte Ctrl+S se você estiver usando um Windows ou Cmd+S se você estiver usando um Mac. Volte para a aba do template.
Você já pode ver as mudanças no lado do cartão que você editou.
Pra concluir é só repetir os passos na camada correspondente ao outro lado e voilá, seu mock up estará completo! Simples, né?