Tutorial Photoshop:
Texto Dourado 3D
Aprenda a fazer qualquer mensagem inspiradora parecer mais importante transformando-a em um pôster tipográfico com um texto dourado 3D no Photoshop.
Para criar um texto dourado 3d, você aprenderá a criar reflexões com iluminação baseada na imagem e um fundo de gesso a partir do zero.
Para seguir este tutorial, você vai precisar do Photoshop CS6 Extended.
1º passo:
Comece criando um novo documento de 1920 × 1200 pixels. Selecione a ferramenta de texto e digite o seu texto inspirador. As fontes grátis que estamos usando são a Bebas Neue e a Pacifico. Ajuste o tamanho e o espaçamento da fonte da forma que preferir. Use a ferramenta de Transformação Livre (Ctrl / Cmd + T ou Editar> Transformação Livre) para redimensionar o texto e depois centralizá-lo.
Para centralizar o seu texto perfeitamente, selecione suas camadas de texto e de plano de fundo, mude para a ferramenta Mover e então clique nos botões de alinhar centros na barra de opções.
2º passo:
 Agora nós converteremos o texto para 3D. Para fazermos isso, clique com o botão direito do mouse na camada de texto e selecione “Nova extrusão 3D da camada selecionada”.
Agora nós converteremos o texto para 3D. Para fazermos isso, clique com o botão direito do mouse na camada de texto e selecione “Nova extrusão 3D da camada selecionada”.
Dependendo da complexidade do seu texto, o Photoshop pode dar uma mensagem que o texto é muito complicado para ele processar. Se isso acontecer, você precisa convertê-lo para demarcador e usar o Adobe Illustrator para simplificar esse demarcador.
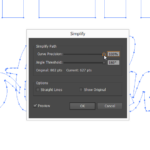
Para fazer isso, clique com o botão direito na camada de texto e selecione “Converter para forma”. Copie a camada de forma e cole-a em um novo documento no Adobe Illustrator. No Illustrator, vá para Objeto > Demarcador > Simplificar. Marque a caixa de Visualização e ajuste as configurações de forma que você consiga o menor numero de pontos sem distorcer demais o texto.
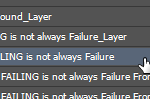
Copie e cole o texto de volta para o Photoshop. Quando você colar, o Photoshop vai perguntar de que forma você gostaria de colar seu texto. Selecione “Camada de Forma” e clique OK. Delete a outra camada de texto e então clique com o botão direito na nova camada de forma e selecione “Nova extrusão 3D da camada selecionada”.
3º passo:
 Depois que você converter seu texto em uma extrusão 3D, o Photoshop te levará para a interface 3D.
Depois que você converter seu texto em uma extrusão 3D, o Photoshop te levará para a interface 3D.
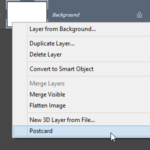
Volte para o painel de Camadas e selecione a camada de plano de fundo. Clique com o botão direito na camada de plano de fundo e selecione “Cartão postal”.
Volte novamente para o painel de Camadas, selecione as duas camadas e mescle-as em uma só apertando Ctrl/Cmd+E.
4º passo:
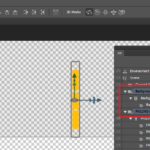
Vamos começar reduzindo a grossura do texto 3D, Selecione a camada de texto 3D no painel 3D.
No painel de propriedades, reduza as configurações da profundidade de extrusão. Você pode visualizar o que está fazendo melhor indo até 3D > Acabamento para renderizar rapidamente a cena.
O Photoshop vai começar a renderizar a cena e quando você achar que está boa o suficiente, clique em qualquer lugar da tela para interromper a renderização. Continue ajustando as configurações e renderizando até você ter o resultado que você quer.
Para o meu texto, eu utilizei de uma profundidade de extrusão de 100.
5º passo:
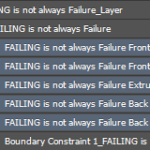
Agora iremos fazer o texto 3D parecer dourado. Selecione as camadas de material do texto no painel 3D. Você pode selecionar múltiplas camadas de uma vez clicando na camada de material do topo, e depois, segurando Shift, clicando na última camada de material.
Seu painel de propriedades mudará para o de Configurações de Materiais. Comece trocando a cor na opção de Difusão para um amarelo-alaranjado. A cor que estou utilizando é a #FFC000.
6º passo:
Mude sua visão de câmera para a esquerda clicando com o botão direito na caixa de visualização no canto inferior direito e selecionando “Esquerda”.
Selecione os grupos de camadas do texto e do plano de fundo. Você pode selecionar múltiplas camadas segurando o botão Ctrl ou Cmd.
Selecione a ferramenta Mover e então clique no botão “Alinhar Arestas à Esquerda”.
Agora o texto está alinhado com o plano de fundo. Você pode voltar à visualização normal selecionando “Visão de Câmera Padrão” na mesma caixa de visualização que você usou antes.
7º passo:
Renderize sua cena apertando Alt+Shift+Ctrl+R (Option+Shift+Cmd+R se estiver num Mac) para ter uma ideia de como seu texto está parecendo.
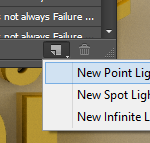
Para acrescentar iluminação a sua cena, clique no botão de Nova Luz no seu painel 3D e selecione Nova Luz Pontual.
Posicionaremos essa luz no canto superior-direito do texto para que ele faça uma sombra diagonal.
É necessário um pouco de prática para mover a luz para o lugar perfeito, mas existe uma forma mais simples de fazê-lo.
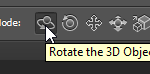
Selecione a ferramenta Mover e coloque o Modo 3D para Rotacionar na barra de opções.
Na caixa de visualização no canto inferior-esquerdo da sua tela, segure e arraste para reposicionar sua visão até você ficar no canto superior-direito do texto 3D.
Quando você estiver no ângulo certo, mude seu Modo 3D para Deslizar e posicione de forma a ficar mais longe do texto. Então, clique no botão de “Mover para Visualização atual” no painel de Propriedades para apontar a luz para sua visão atual.
Para tornar a sombra mais visível, aumente sua intensidade. Mude de volta para a visão de câmera padrão e então renderize a cena para visualizar sua iluminação.
8º passo:
Nós temos nossa sombra, mas ela parece sólida demais. Para melhorá-la, vamos atenuar a sombra diminuindo luminosidade da sua luz pontual.
Selecione sua luz pontual e depois, no painel de Propriedades, habilite a opção de Queda de Luminosidade. Afaste a visão do seu documento para você poder ver a luz pontual e então ajuste a configuração de queda de luminosidade.
Depois, ajuste a configuração da interior até a linha de fora dela chegar ao canto superior-direito. Renderize a cena para visualizar o efeito.
9º Passo:
Voltaremos agora para o texto 3D, dando chanfro e configurando as opções de materiais. Primeiro, selecione a camada de texto dourado 3D. No painel de Propriedades, clique na opção de Cap e coloque a largura em 10%. Isso dará ao texto um leve chanfro aos cantos.
10º Passo:
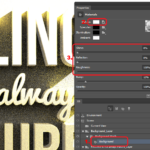
Selecione todas as camadas de material do texto 3D e então coloque o brilho em 0, reflexão em 100% e aspereza em 3%. A configuração da aspereza dará uma textura sutil que não é perfeitamente suave.
11º Passo:
Selecione o Material do Chanfro da Frente e coloque seu brilho em 100% e aspereza em 0%. Isso tornará o chanfro do seu texto parecer mais polido e suave de forma que se destaque.
12º Passo:
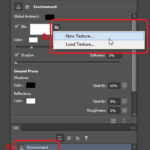
Para realmente tornar o texto dourado 3d brilhante, nós precisamos acrescentar uma reflexão nele. Para fazer isso, você precisa utilizar de Luz de acordo com a imagem ou IBL. Selecione a camada 3D do Ambiente e habilite a opção de IBL no painel de propriedades.
Clique no ícone da pasta e selecione Nova Textura. O Photoshop irá criar um novo documento para sua textura, com a mesma altura e largura do seu documento atual – no caso 1920 x 1200 px.
Clique no ícone da pasta novamente e selecione Editar Textura. Um novo documento irá abrir e é lá que você vai criar a reflexão.
Selecione a ferramenta Retângulo, coloque o preenchimento para preto e nenhum contorno, e faça uma caixa cobrindo a metade de baixo do seu documento.
Esse reflexo preto e branco vai tornar a reflexão muito forte, então suavize-o, acrescente uma camada de ajuste de Brilho/Contraste (Camada > Nova camada de ajuste > Brilho/Contraste).
Habilite a opção Usar Legado e então reduza o contraste para -50. Salve e feche o documento.
13º Passo:
Seu texto dourado 3D agora possui um reflexo, mas temos que reposicioná-lo. Com a ferramenta mover selecionada, troque seu Modo 3D para Arrastar na barra de opções e então arraste a esfera no centro da sua tela para reposicionar a reflexão de forma que fique centralizado com seu texto.
14º Passo:
A última parte que trabalharemos será a parede do plano de fundo.
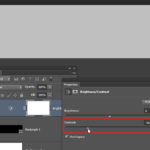
Para começar, selecione o material da camada de plano de fundo no seu painel 3D. Troque a cor de difusão para branco, brilho e reflexão para 0% e aspereza para 100%.
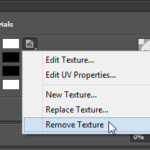
Se você olhar nas configurações de difusão, ele tem uma textura que foi automaticamente criada no início quando convertemos o plano de fundo em um objeto 3D.
Nós não precisamos dessa textura, então clique no botão e selecione Remover Textura.
Nas configurações de relevo, clique no botão da pasta e selecione Nova Textura. Coloque suas dimensões como 1900×1200.
Clique no botão novamente e selecione Editar Textura.
O Photoshop vai abrir a textura e nós adicionaremos um filtro de ruído para dar a parede uma leve textura em relevo. Vá para Filtros > Ruído > Adicionar Ruído.
Deixe com as configurações padrão e aperte OK. Pressione Shift+Ctrl+L (Shift+Cmd+L em Macs) para aplicar níveis automáticos ao seu ruído.
Salve e feche o documento.
Seu plano de fundo agora possui uma textura em relevo, mas ela está forte demais. Reduza os níveis de Relevo para 5% e então renderize a cena para ver como está ficando o seu texto dourado 3d.
15º Passo:
Sinta-se livre para voltar para qualquer camada de material ou luz para ajustar as configurações.
Eu voltei para a camada de luz pontual para deixar a intensidade em 100% e depois para a camada de Ambiente deixando a suavidade das sombras em 100%.
16º Passo:
Uma coisa indesejada em desenhos 3D é que as cores parecem perfeitas demais.
Você pode reduzir isso adicionando um efeito de filme colorido. Minha forma preferida de fazer isso é com a ferramenta de Curvas.
Crie uma nova camada de ajuste de curva (Camadas > Nova Camada de Ajuste > Curvas). Mude o canal para azul e arraste os pontos em direção ao centro vertical – isso vai acrescentar alguns azuis para as sombras e dourado para os realces.
Mude o canal para vermelho e crie uma curva bem leve em S. Volte para o canal RGB e crie um formato em S para aumentar o contraste.
Você pode ajustar a opacidade dessa camada de curvas para reduzir o efeito.
Resultado final no texto dourado 3d:
Traduzido e adaptado de PhotoshopTutorials.ws.